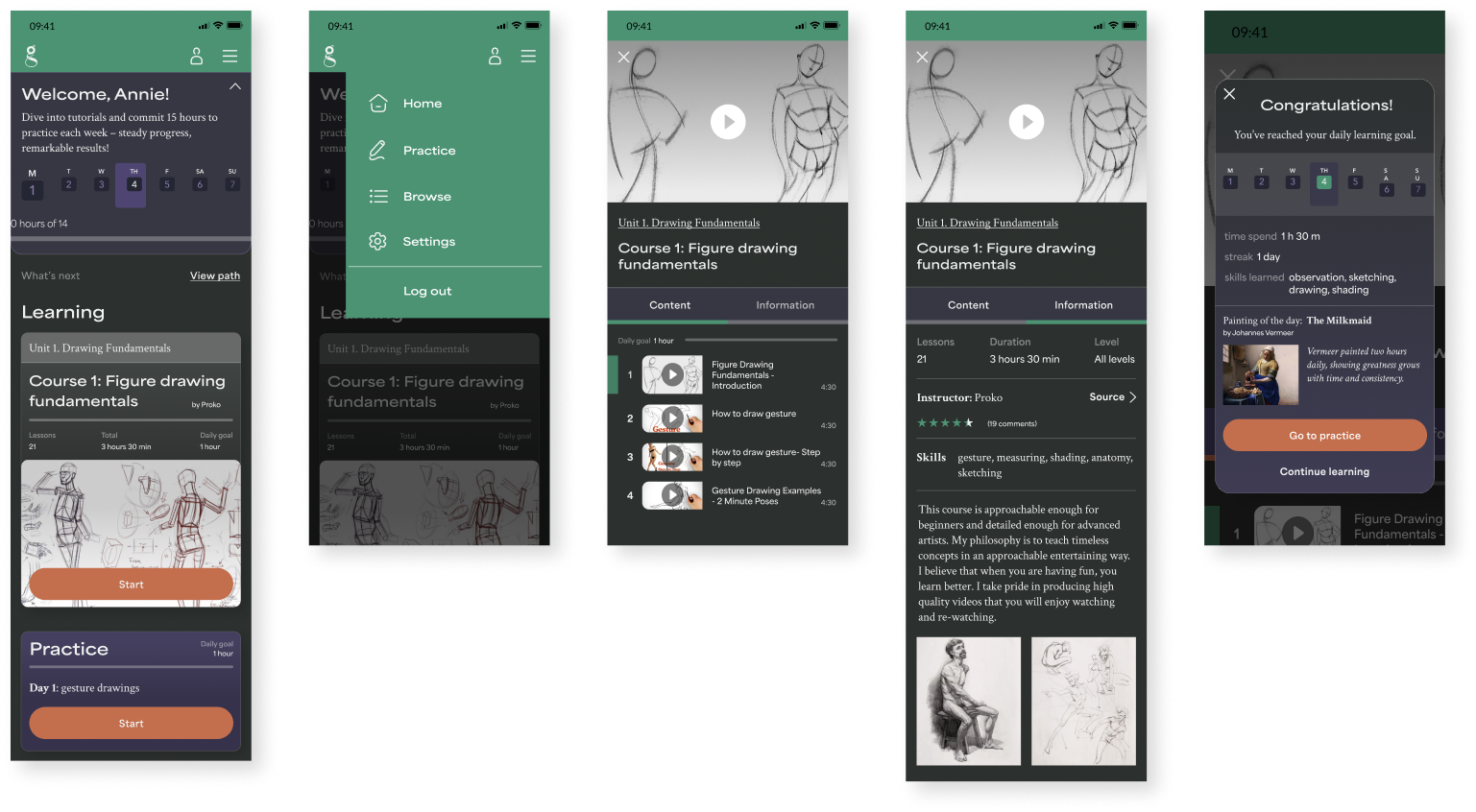
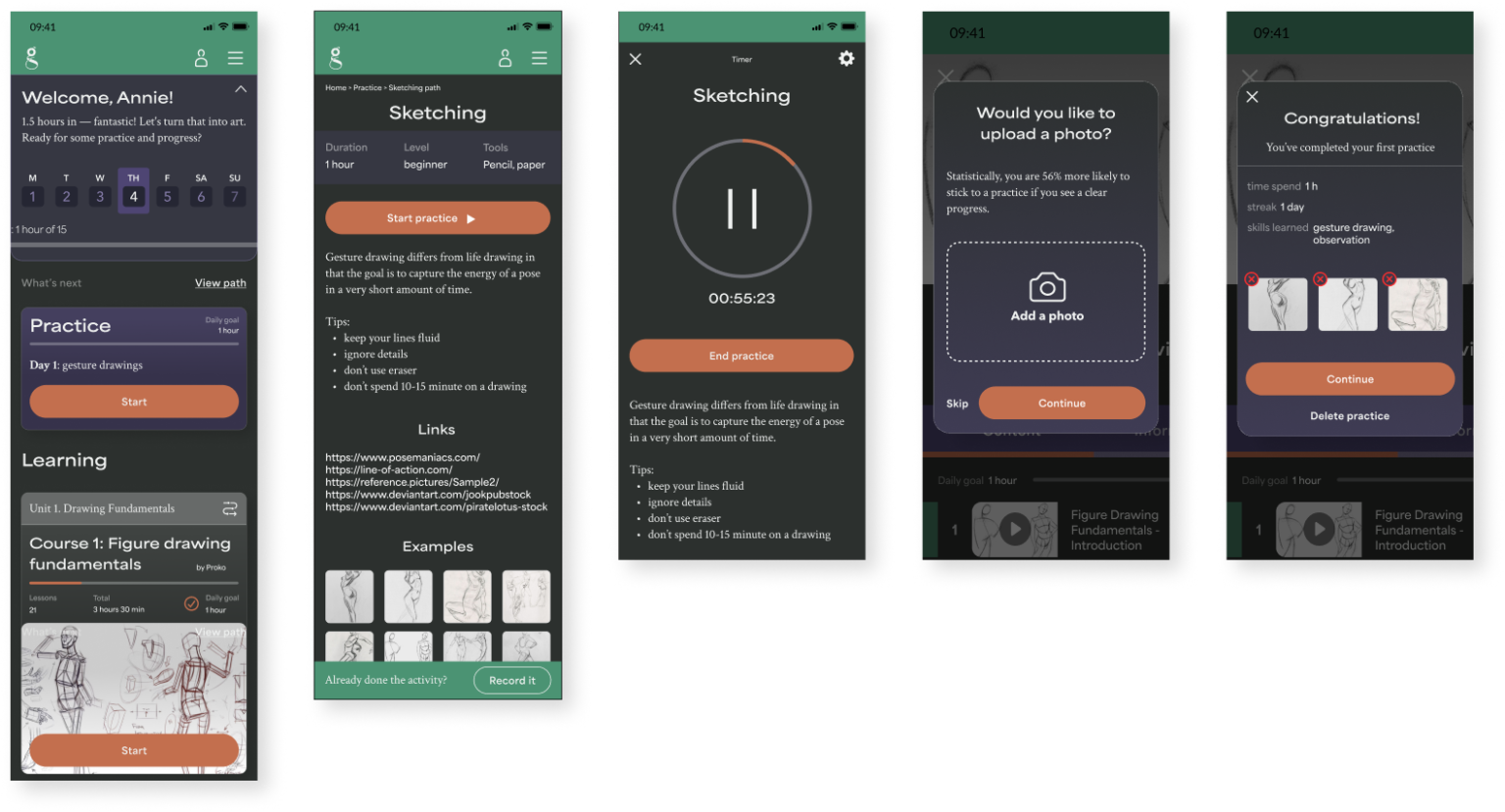
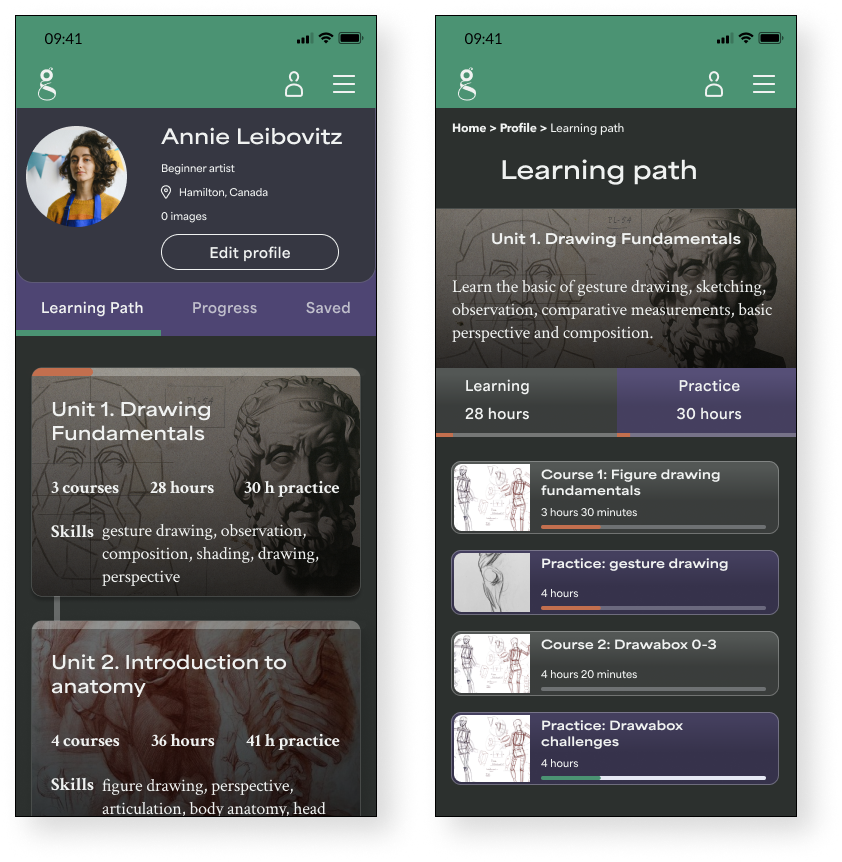
A mobile first website that provides a step-by-step guide to learn drawing and painting from the best available resources. It offers a comprehensive Learning Path, tracks progress and achievement, and combines both Learning and Practice tools to succeed.
Date: 2024
My Roles: UX Research, UX Design, Visual Design, Branding
Software: Adobe Photoshop, Adobe Illustrator, Figma